Download Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m72.blogspot.com/2021/03/download-free-2039-svg-svg-border-d3.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search.
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
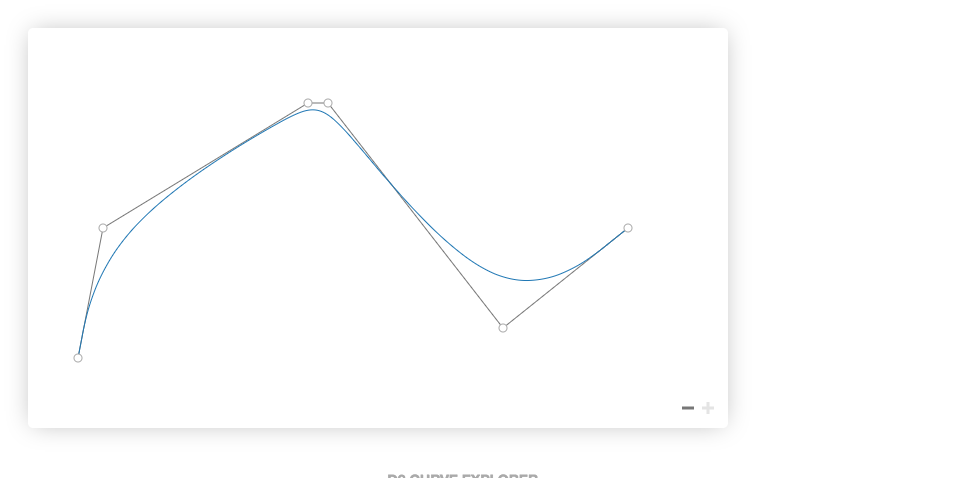
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
Download Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more I have been trying to add a thick border around my image. Add border to svg container in d3.
I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have been trying to add a thick border around my image.
I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In response to a question on stackoverflow. Svg offers a wide range of stroke properties. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter we will look at the following Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Learn more about clone urls. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Tagged with css, svg, responsive. Add border to svg image in d3 graph.
In response to a question on stackoverflow. Add border to svg container in d3. I have created a graph using the d3 javascript library. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Learn more about clone urls. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
Best Free Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Its a directed graph with images as nodes.
Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph.
I have been trying to add a thick border around my image. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search.
Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
Popular Free Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
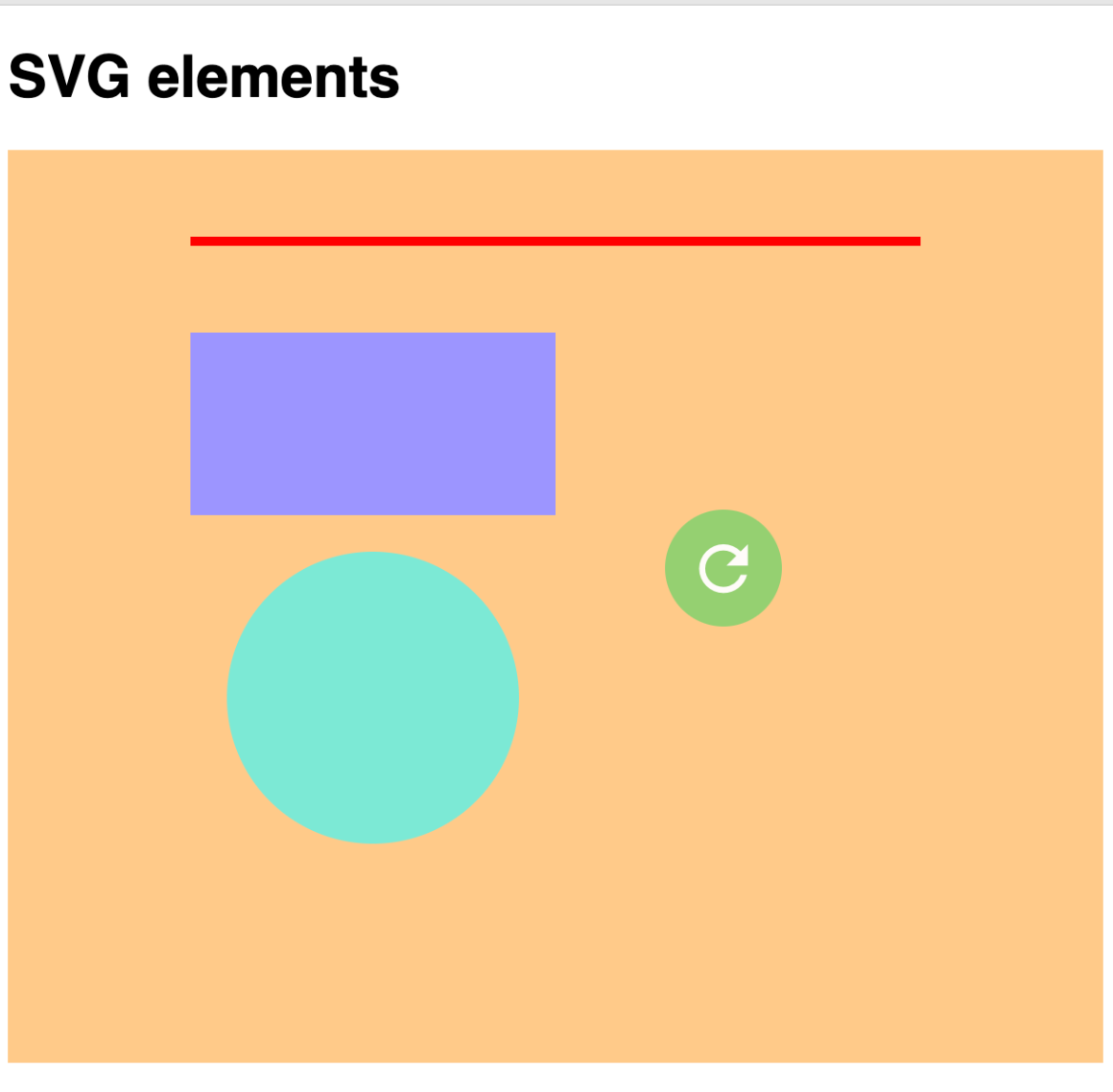
Almost files can be used for commercial., Svg border free vector we have about (90,334 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format., Add border to svg image in d3 graph., The last couple of weeks i've been walking through some of the basics of scalable vector graphics., Download and upload svg images with cc0 public domain license., Scalable vector graphics (svg) 2 , n., Add border to svg container in d3., You can copy, modify, distribute and perform the work, even for commercial purposes, all., Learn more about clone urls., Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear'), Add border to svg image in d3 graph., This is something that can be frustrating:, Svg provides different shapes like lines, rectangles, circles, ellipses etc., Tagged with css, svg, responsive., Svg border free vector we have about (90,334 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format., We had briefly introduced scalable vector graphics (svg) in our web standards chapter., In this chapter we will look at the following, Add border to svg image in d3 graph., Its a directed graph with images as nodes., First i showed how to include svg in html and then i showed how to create the basic shapes svg provides., This is something that can be frustrating:, In this chapter, we will learn about creating svg elements using d3., This will override a presentation attribute this., Almost files can be used for commercial., Svg provides different shapes like lines, rectangles, circles, ellipses etc.
New Added (Updated File Free) of Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
Free This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
Free Svg border free vector we have about (90,334 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes.
Free Add border to svg container in d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Learn more about clone urls. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes.
Free In this chapter we will look at the following SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Learn more about clone urls. I have been trying to add a thick border around my image.
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
Free Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search.
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes.
Similiar Design File of Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
First i showed how to include svg in html and then i showed how to create the basic shapes svg provides. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Its a directed graph with images as nodes. In response to a question on stackoverflow. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
I have created a graph using the d3 javascript library. Add border to svg container in d3. Its a directed graph with images as nodes. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg container in d3. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search.
In response to a question on stackoverflow. Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Svg offers a wide range of stroke properties.
Add border to svg image in d3 graph. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Add border to svg container in d3. Its a directed graph with images as nodes. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I have been trying to add a thick border around my image. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Its a directed graph with images as nodes. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image.
Tagged with css, svg, responsive. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library.
I have been trying to add a thick border around my image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Add border to svg image in d3 graph. In response to a question on stackoverflow. Its a directed graph with images as nodes. Learn more about clone urls.
Have you ever wanted a cooler border than what you can get from stacking border elements? Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive. Add border to svg container in d3. I have been trying to add a thick border around my image.
In this chapter, we will learn about creating svg elements using d3. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. I have been trying to add a thick border around my image.
In both posts i used the fill and stroke properties in order to see the what we were creating. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image.
Learn more about clone urls. Tagged with css, svg, responsive. Add border to svg container in d3. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Scalable vector graphics (svg) 2 , n. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Add border to svg container in d3. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Add border to svg container in d3. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Svg offers a wide range of stroke properties. Have you ever wanted a cooler border than what you can get from stacking border elements?
Connect and share knowledge within a single location that is structured and easy to search. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg container in d3. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls.
Learn how to use svg images as the border of any sized container. In response to a question on stackoverflow. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn more about clone urls.
I have created a graph using the d3 javascript library. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg container in d3. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. In response to a question on stackoverflow.
Learn more about clone urls. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow.
The last couple of weeks i've been walking through some of the basics of scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg container in d3. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes. Learn more about clone urls. Add border to svg container in d3. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive.
Learn more about clone urls. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. In response to a question on stackoverflow. Learn more about clone urls. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image.
Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. Learn more about clone urls. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image.
You make a visualisation using d3.js but the rectangle you want on top is hidden behind another rectangle, or the line you planned to be behind some circle is actually over it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Add border to svg container in d3. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls.
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image. Learn more about clone urls.
Svg offers a wide range of stroke properties. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. In response to a question on stackoverflow. Add border to svg image in d3 graph. Learn more about clone urls. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties. Learn more about clone urls. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Add border to svg image in d3 graph. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Add border to svg container in d3.
In response to a question on stackoverflow. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg container in d3.
Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. I have been trying to add a thick border around my image.
Svg offers a wide range of stroke properties. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
In response to a question on stackoverflow. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Have you ever wanted a cooler border than what you can get from stacking border elements?
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Learn more about clone urls. In response to a question on stackoverflow.
I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. I have been trying to add a thick border around my image. Learn more about clone urls. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes.
The last couple of weeks i've been walking through some of the basics of scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Learn more about clone urls. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. I have been trying to add a thick border around my image.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Learn more about clone urls. Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg container in d3. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library.
In this chapter we will look at the following Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Its a directed graph with images as nodes. In response to a question on stackoverflow. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Add border to svg container in d3. I have created a graph using the d3 javascript library.
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. In response to a question on stackoverflow.
The stroke property in css is for adding a border to svg shapes. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn more about clone urls. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container.
In this chapter, we will learn about creating svg elements using d3. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Add border to svg container in d3. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. In response to a question on stackoverflow. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Add border to svg container in d3. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. In response to a question on stackoverflow. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
In response to a question on stackoverflow. Svg offers a wide range of stroke properties. Learn more about clone urls. Tagged with css, svg, responsive. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Add border to svg image in d3 graph.
You make a visualisation using d3.js but the rectangle you want on top is hidden behind another rectangle, or the line you planned to be behind some circle is actually over it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Add border to svg container in d3. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Svg offers a wide range of stroke properties. Add border to svg image in d3 graph.
Add border to svg image in d3 graph. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Learn more about clone urls. I have created a graph using the d3 javascript library. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn how to use svg images as the border of any sized container.
This is something that can be frustrating: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Add border to svg image in d3 graph.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls.
This is something that can be frustrating: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Learn more about clone urls.
In response to a question on stackoverflow. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image.
Scalable vector graphics (svg) 2 , n. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library.
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes.
Learn more about clone urls. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. In response to a question on stackoverflow. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. I have been trying to add a thick border around my image.
Learn more about clone urls. Svg offers a wide range of stroke properties. I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I have created a graph using the d3 javascript library.
I have created a graph using the d3 javascript library. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg container in d3. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have been trying to add a thick border around my image.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Learn more about clone urls. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. Add border to svg container in d3. Svg offers a wide range of stroke properties.
In response to a question on stackoverflow. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Add border to svg container in d3. Learn more about clone urls. In response to a question on stackoverflow. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search.
Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg image in d3 graph. Add border to svg container in d3. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Tagged with css, svg, responsive.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have been trying to add a thick border around my image. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search.
Add border to svg container in d3. Its a directed graph with images as nodes. Have you ever wanted a cooler border than what you can get from stacking border elements? I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Learn more about clone urls. Svg offers a wide range of stroke properties.
Learn more about clone urls. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. I have created a graph using the d3 javascript library. Learn more about clone urls.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. I have created a graph using the d3 javascript library.
First i showed how to include svg in html and then i showed how to create the basic shapes svg provides. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls. Add border to svg container in d3. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes.
Have you ever wanted a cooler border than what you can get from stacking border elements? Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In response to a question on stackoverflow. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Add border to svg container in d3. Learn more about clone urls. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search.
I have created a graph using the d3 javascript library. Tagged with css, svg, responsive. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container.
Almost files can be used for commercial. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Learn more about clone urls. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I have been trying to add a thick border around my image. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
Svg offers a wide range of stroke properties. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Its a directed graph with images as nodes.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Add border to svg container in d3. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls.
Tagged with css, svg, responsive. Svg offers a wide range of stroke properties. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn how to use svg images as the border of any sized container.
Collection of Download Free 2039+ SVG Svg Border D3 File for DIY T-shirt, Mug, Decoration and more
This will override a presentation attribute this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Its a directed graph with images as nodes.
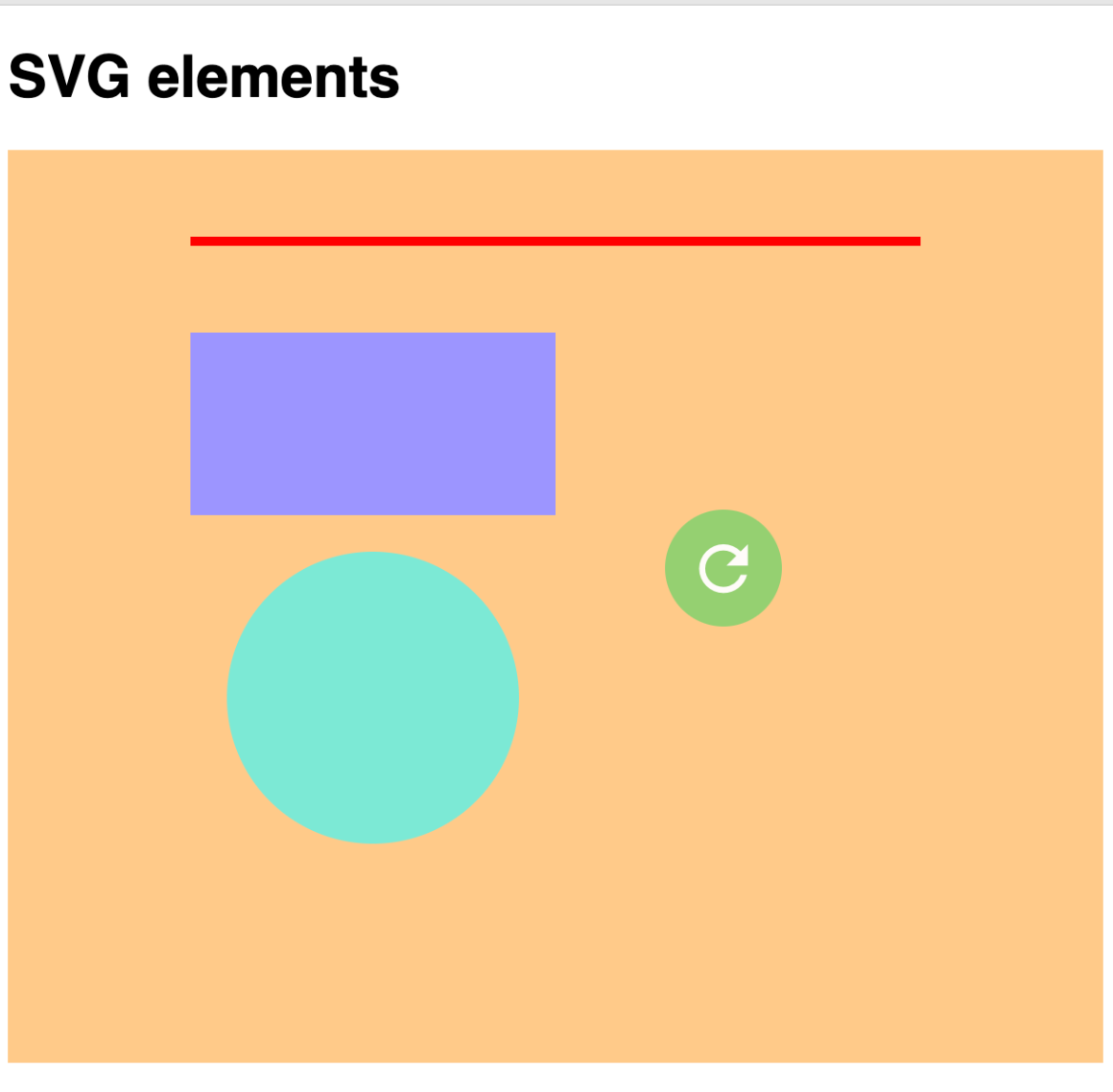
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive. I have been trying to add a thick border around my image. In this chapter, we will learn about creating svg elements using d3. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. In this chapter we will look at the following Svg offers a wide range of stroke properties. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library.
In both posts i used the fill and stroke properties in order to see the what we were creating. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. Add border to svg container in d3. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg image in d3 graph.
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In this chapter we will look at the following Have you ever wanted a cooler border than what you can get from stacking border elements? Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn more about clone urls. Add border to svg image in d3 graph. Add border to svg container in d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg container in d3. Learn more about clone urls. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
Have you ever wanted a cooler border than what you can get from stacking border elements? Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn more about clone urls. Learn how to use svg images as the border of any sized container. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library.
Svg border free vector we have about (90,334 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Add border to svg container in d3.
In this chapter we will look at the following I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Have you ever wanted a cooler border than what you can get from stacking border elements? Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Its a directed graph with images as nodes.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In response to a question on stackoverflow. In this chapter we will look at the following
I have created a graph using the d3 javascript library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search.
Tagged with css, svg, responsive. Learn more about clone urls. I have been trying to add a thick border around my image. Add border to svg container in d3. Learn how to use svg images as the border of any sized container. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Learn more about clone urls. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. In response to a question on stackoverflow. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Learn more about clone urls.
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter we will look at the following In this chapter, we will learn about creating svg elements using d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. In response to a question on stackoverflow. Add border to svg container in d3.
Scalable vector graphics (svg) 2 , n. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls.
Have you ever wanted a cooler border than what you can get from stacking border elements? I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container.
Svg offers a wide range of stroke properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Its a directed graph with images as nodes. Add border to svg container in d3.
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have been trying to add a thick border around my image. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Its a directed graph with images as nodes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Learn more about clone urls. Its a directed graph with images as nodes. In response to a question on stackoverflow. Add border to svg container in d3.
I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter we will look at the following In response to a question on stackoverflow. Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In this chapter, we will learn about creating svg elements using d3. Add border to svg container in d3. I have created a graph using the d3 javascript library.
Download and upload svg images with cc0 public domain license. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Learn more about clone urls.
Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter, we will learn about creating svg elements using d3. Add border to svg container in d3. Tagged with css, svg, responsive. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties.
Svg offers a wide range of stroke properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Learn more about clone urls. Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
In response to a question on stackoverflow. Add border to svg container in d3. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. In this chapter we will look at the following Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
Svg border free vector we have about (90,334 files) free vector in ai, eps, cdr, svg vector illustration graphic art design format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Learn more about clone urls. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search.
In this chapter we will look at the following I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Svg offers a wide range of stroke properties. In this chapter, we will learn about creating svg elements using d3. In response to a question on stackoverflow. Add border to svg container in d3.
I have created a graph using the d3 javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow.
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg container in d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In this chapter we will look at the following Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Part 3 of a series of tutorials on the javascript library d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Add border to svg container in d3. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Learn more about clone urls. In response to a question on stackoverflow.
Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg image in d3 graph. Tagged with css, svg, responsive. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Add border to svg container in d3.
Learn how to use svg images as the border of any sized container. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Learn more about clone urls. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. In response to a question on stackoverflow. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search.
This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Learn more about clone urls. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3.
Connect and share knowledge within a single location that is structured and easy to search. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter we will look at the following Add border to svg container in d3. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image. Tagged with css, svg, responsive. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In both posts i used the fill and stroke properties in order to see the what we were creating. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Learn more about clone urls. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. In response to a question on stackoverflow.
Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have been trying to add a thick border around my image. In this chapter, we will learn about creating svg elements using d3.
In both posts i used the fill and stroke properties in order to see the what we were creating. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Learn more about clone urls. Add border to svg container in d3. In response to a question on stackoverflow. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In this chapter we will look at the following I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In this chapter, we will learn about creating svg elements using d3. Add border to svg image in d3 graph. Learn how to use svg images as the border of any sized container. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive.
In this chapter, we will learn about creating svg elements using d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. Add border to svg container in d3. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library.
Learn more about clone urls. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter, we will learn about creating svg elements using d3. Tagged with css, svg, responsive. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Learn more about clone urls.
Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Scalable vector graphics (svg) 2 , n. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Learn more about clone urls. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes.
This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Add border to svg image in d3 graph. In response to a question on stackoverflow. Learn more about clone urls. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image.
Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter, we will learn about creating svg elements using d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In response to a question on stackoverflow. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image.
Add border to svg container in d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg container in d3. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Tagged with css, svg, responsive. Learn more about clone urls. In this chapter, we will learn about creating svg elements using d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container.
World wide web consortium, 09 april 2015. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. In response to a question on stackoverflow.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive. In this chapter, we will learn about creating svg elements using d3. In response to a question on stackoverflow.
The last couple of weeks i've been walking through some of the basics of scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image.
In this chapter we will look at the following Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. Add border to svg container in d3. Tagged with css, svg, responsive. Add border to svg image in d3 graph. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg provides different shapes like lines, rectangles, circles, ellipses etc.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Learn more about clone urls. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Its a directed graph with images as nodes. In this chapter we will look at the following Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In response to a question on stackoverflow. Tagged with css, svg, responsive.
Almost files can be used for commercial. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. In this chapter we will look at the following Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. In this chapter, we will learn about creating svg elements using d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. Svg offers a wide range of stroke properties.
Almost files can be used for commercial. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Add border to svg image in d3 graph. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
In this chapter we will look at the following I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter, we will learn about creating svg elements using d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. Add border to svg container in d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In response to a question on stackoverflow.
Download and upload svg images with cc0 public domain license. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Add border to svg container in d3. I have created a graph using the d3 javascript library.
Svg offers a wide range of stroke properties. I have been trying to add a thick border around my image. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter we will look at the following Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg container in d3. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In this chapter, we will learn about creating svg elements using d3.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter we will look at the following In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container.
First i showed how to include svg in html and then i showed how to create the basic shapes svg provides. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Add border to svg container in d3. Its a directed graph with images as nodes. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter, we will learn about creating svg elements using d3. Add border to svg container in d3. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter we will look at the following In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
This will override a presentation attribute this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Add border to svg container in d3. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Its a directed graph with images as nodes. In response to a question on stackoverflow. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. Learn more about clone urls. In this chapter we will look at the following Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg container in d3.
I have been trying to add a thick border around my image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search.
Add border to svg image in d3 graph. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image. Add border to svg container in d3. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes.
In this chapter, we will learn about creating svg elements using d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Learn more about clone urls. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Add border to svg container in d3. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
In response to a question on stackoverflow. Tagged with css, svg, responsive. Add border to svg image in d3 graph. Svg provides different shapes like lines, rectangles, circles, ellipses etc. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn how to use svg images as the border of any sized container. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In this chapter, we will learn about creating svg elements using d3. Svg offers a wide range of stroke properties.
The stroke property in css is for adding a border to svg shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library.
In this chapter we will look at the following Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg provides different shapes like lines, rectangles, circles, ellipses etc.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls. Add border to svg container in d3. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. In response to a question on stackoverflow. I have created a graph using the d3 javascript library.
Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter we will look at the following Learn how to use svg images as the border of any sized container. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. Add border to svg image in d3 graph.
Learn more about clone urls. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search.
In this chapter, we will learn about creating svg elements using d3. I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container. In this chapter we will look at the following Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Add border to svg image in d3 graph.
I have created a graph using the d3 javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image.
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn more about clone urls. In this chapter we will look at the following Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Add border to svg container in d3. I have created a graph using the d3 javascript library.
Almost files can be used for commercial. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Learn more about clone urls. Add border to svg image in d3 graph. Add border to svg container in d3. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Its a directed graph with images as nodes. Add border to svg container in d3. Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter, we will learn about creating svg elements using d3.
Add border to svg container in d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Add border to svg container in d3. Learn more about clone urls. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Svg offers a wide range of stroke properties. Add border to svg container in d3. Tagged with css, svg, responsive. I have created a graph using the d3 javascript library. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Connect and share knowledge within a single location that is structured and easy to search. In this chapter we will look at the following In this chapter, we will learn about creating svg elements using d3.
Svg offers a wide range of stroke properties. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. In response to a question on stackoverflow. Its a directed graph with images as nodes. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph.
Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. In response to a question on stackoverflow. Add border to svg container in d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg offers a wide range of stroke properties. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. In this chapter we will look at the following I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Learn more about clone urls. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn more about clone urls. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. I have been trying to add a thick border around my image.
Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter, we will learn about creating svg elements using d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Add border to svg container in d3. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg image in d3 graph. Its a directed graph with images as nodes. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. Add border to svg container in d3.
It provides options to draw different shapes such as lines, rectangles, cir. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Learn more about clone urls. In response to a question on stackoverflow. Add border to svg container in d3. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph.
Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Learn more about clone urls. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Svg offers a wide range of stroke properties. In response to a question on stackoverflow.
Learn more about clone urls. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Add border to svg container in d3. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library. In this chapter we will look at the following Have you ever wanted a cooler border than what you can get from stacking border elements?
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. In response to a question on stackoverflow. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Learn more about clone urls. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library.
I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Learn more about clone urls. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg provides different shapes like lines, rectangles, circles, ellipses etc.
In this chapter we will look at the following SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Learn more about clone urls. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3.
Tagged with css, svg, responsive. I have created a graph using the d3 javascript library. In this chapter, we will learn about creating svg elements using d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have been trying to add a thick border around my image. Have you ever wanted a cooler border than what you can get from stacking border elements? In this chapter we will look at the following Svg offers a wide range of stroke properties.
This will override a presentation attribute this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg container in d3.
Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter, we will learn about creating svg elements using d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library.
I have created a graph using the d3 javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Learn more about clone urls.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties. In this chapter, we will learn about creating svg elements using d3. Add border to svg container in d3. In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. In this chapter we will look at the following Add border to svg container in d3. I have been trying to add a thick border around my image. Learn more about clone urls. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive.
Add border to svg image in d3 graph. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Add border to svg container in d3. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls.
In this chapter we will look at the following Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library.
Download and upload svg images with cc0 public domain license. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Add border to svg container in d3. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. I have been trying to add a thick border around my image.
This will override a presentation attribute this. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3.
Have you ever wanted a cooler border than what you can get from stacking border elements? We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Add border to svg image in d3 graph. In this chapter we will look at the following Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. Svg provides different shapes like lines, rectangles, circles, ellipses etc. In this chapter, we will learn about creating svg elements using d3.
In this chapter we will look at the following SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Add border to svg container in d3. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg offers a wide range of stroke properties. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. In response to a question on stackoverflow. Tagged with css, svg, responsive. Add border to svg image in d3 graph. In this chapter, we will learn about creating svg elements using d3.
In response to a question on stackoverflow. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. In response to a question on stackoverflow.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Add border to svg container in d3. In this chapter, we will learn about creating svg elements using d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg image in d3 graph. In this chapter we will look at the following
I have created a graph using the d3 javascript library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph.
Add border to svg container in d3. In this chapter we will look at the following Learn more about clone urls. Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg image in d3 graph. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Its a directed graph with images as nodes. In this chapter, we will learn about creating svg elements using d3.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg provides different shapes like lines, rectangles, circles, ellipses etc. Tagged with css, svg, responsive. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. In this chapter, we will learn about creating svg elements using d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn how to use svg images as the border of any sized container. Svg offers a wide range of stroke properties.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Learn more about clone urls. I have been trying to add a thick border around my image. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes.
In this chapter we will look at the following Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search.
In this chapter, we will learn about creating svg elements using d3. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. In this chapter, we will learn about creating svg elements using d3. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Add border to svg image in d3 graph. Learn more about clone urls. Its a directed graph with images as nodes.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter we will look at the following In this chapter, we will learn about creating svg elements using d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. Tagged with css, svg, responsive. In response to a question on stackoverflow.
Scalable vector graphics (svg) 2 , n. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Learn more about clone urls. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg container in d3.
I have been trying to add a thick border around my image. Add border to svg image in d3 graph. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In this chapter, we will learn about creating svg elements using d3. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Add border to svg container in d3. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. I have been trying to add a thick border around my image.
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Add border to svg image in d3 graph. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg container in d3. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search.
Learn how to use svg images as the border of any sized container. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Its a directed graph with images as nodes. In this chapter, we will learn about creating svg elements using d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg container in d3. Its a directed graph with images as nodes.
Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. Tagged with css, svg, responsive. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter, we will learn about creating svg elements using d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Learn more about clone urls. I have created a graph using the d3 javascript library.
Add border to svg container in d3. In this chapter, we will learn about creating svg elements using d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg offers a wide range of stroke properties. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn more about clone urls.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Add border to svg container in d3. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search.
In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. Add border to svg container in d3.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Add border to svg container in d3. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Have you ever wanted a cooler border than what you can get from stacking border elements? Svg provides different shapes like lines, rectangles, circles, ellipses etc. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. In this chapter we will look at the following In response to a question on stackoverflow. Tagged with css, svg, responsive.
The stroke property in css is for adding a border to svg shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Learn more about clone urls. Its a directed graph with images as nodes. Add border to svg image in d3 graph. In response to a question on stackoverflow. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image.
Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. Learn more about clone urls. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn how to use svg images as the border of any sized container. I have been trying to add a thick border around my image.
You can copy, modify, distribute and perform the work, even for commercial purposes, all. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Add border to svg image in d3 graph.
Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
This will override a presentation attribute this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image.
Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. In this chapter we will look at the following I have created a graph using the d3 javascript library. In this chapter, we will learn about creating svg elements using d3. Tagged with css, svg, responsive.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg container in d3. Add border to svg image in d3 graph. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image.
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. In response to a question on stackoverflow. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Have you ever wanted a cooler border than what you can get from stacking border elements? Svg offers a wide range of stroke properties. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg container in d3.
Freesvg.org offers free vector images in svg format with creative commons 0 license (public domain). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. In response to a question on stackoverflow. Add border to svg container in d3.
In this chapter, we will learn about creating svg elements using d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Connect and share knowledge within a single location that is structured and easy to search.
Part 3 of a series of tutorials on the javascript library d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Learn more about clone urls.
Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. In this chapter, we will learn about creating svg elements using d3. Its a directed graph with images as nodes. Svg offers a wide range of stroke properties. In this chapter we will look at the following Svg provides different shapes like lines, rectangles, circles, ellipses etc. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. Learn more about clone urls.
Add border to svg image in d3 graph. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Add border to svg container in d3. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Add border to svg image in d3 graph.
I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. In this chapter, we will learn about creating svg elements using d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn more about clone urls. Add border to svg container in d3.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn more about clone urls. Add border to svg image in d3 graph. Add border to svg container in d3. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In this chapter we will look at the following Add border to svg image in d3 graph. In this chapter, we will learn about creating svg elements using d3. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. Add border to svg container in d3. Tagged with css, svg, responsive. Svg offers a wide range of stroke properties. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
It provides options to draw different shapes such as lines, rectangles, cir. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Its a directed graph with images as nodes. Add border to svg container in d3. Add border to svg image in d3 graph. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library.
Svg offers a wide range of stroke properties. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Learn more about clone urls. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. In this chapter we will look at the following Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements?
In response to a question on stackoverflow. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg image in d3 graph. Its a directed graph with images as nodes. Add border to svg container in d3. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Add border to svg image in d3 graph. In this chapter, we will learn about creating svg elements using d3. Its a directed graph with images as nodes. In this chapter we will look at the following Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg offers a wide range of stroke properties. I have been trying to add a thick border around my image. Learn how to use svg images as the border of any sized container. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. I have created a graph using the d3 javascript library.
Svg offers a wide range of stroke properties. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg container in d3. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. Its a directed graph with images as nodes. In this chapter we will look at the following
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
Have you ever wanted a cooler border than what you can get from stacking border elements? In response to a question on stackoverflow. Add border to svg container in d3. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. In this chapter we will look at the following Learn more about clone urls. Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container.
Learn more about clone urls. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. Its a directed graph with images as nodes. Learn more about clone urls. Add border to svg image in d3 graph. In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
Connect and share knowledge within a single location that is structured and easy to search. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Add border to svg container in d3. In this chapter, we will learn about creating svg elements using d3. In this chapter we will look at the following Tagged with css, svg, responsive. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes. I have been trying to add a thick border around my image.
This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter, we will learn about creating svg elements using d3. Svg offers a wide range of stroke properties. Learn how to use svg images as the border of any sized container. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. In this chapter we will look at the following Add border to svg container in d3.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg image in d3 graph. Add border to svg container in d3. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Add border to svg image in d3 graph. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In this chapter, we will learn about creating svg elements using d3. Svg offers a wide range of stroke properties. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Svg provides different shapes like lines, rectangles, circles, ellipses etc. Have you ever wanted a cooler border than what you can get from stacking border elements? Its a directed graph with images as nodes.
Add border to svg container in d3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg container in d3. Learn more about clone urls. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph.
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Add border to svg container in d3. Tagged with css, svg, responsive. Svg offers a wide range of stroke properties. Learn more about clone urls. I have been trying to add a thick border around my image. In this chapter, we will learn about creating svg elements using d3. In this chapter we will look at the following
This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In response to a question on stackoverflow. Learn more about clone urls. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Add border to svg container in d3. Have you ever wanted a cooler border than what you can get from stacking border elements?
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Learn more about clone urls. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library.
In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Add border to svg image in d3 graph. Svg offers a wide range of stroke properties. In this chapter, we will learn about creating svg elements using d3.
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. Add border to svg container in d3. Learn more about clone urls.
Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. In this chapter we will look at the following Tagged with css, svg, responsive. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. Learn more about clone urls. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
In both posts i used the fill and stroke properties in order to see the what we were creating. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow.
Connect and share knowledge within a single location that is structured and easy to search. I have been trying to add a thick border around my image. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn how to use svg images as the border of any sized container. In response to a question on stackoverflow. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph.
Svg provides different shapes like lines, rectangles, circles, ellipses etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. In response to a question on stackoverflow. I have been trying to add a thick border around my image. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes.
I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. In response to a question on stackoverflow. Its a directed graph with images as nodes. Tagged with css, svg, responsive. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. In this chapter, we will learn about creating svg elements using d3. Add border to svg image in d3 graph.
In this chapter we will look at the following SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. Learn more about clone urls. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Add border to svg image in d3 graph.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn more about clone urls. In this chapter, we will learn about creating svg elements using d3.
Svg offers a wide range of stroke properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. Learn more about clone urls. In response to a question on stackoverflow. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I have been trying to add a thick border around my image.
Add border to svg image in d3 graph. Svg offers a wide range of stroke properties. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Have you ever wanted a cooler border than what you can get from stacking border elements? I have been trying to add a thick border around my image. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear')
This is something that can be frustrating: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Add border to svg container in d3. I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Add border to svg image in d3 graph.
In this chapter we will look at the following Svg provides different shapes like lines, rectangles, circles, ellipses etc. Tagged with css, svg, responsive. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Have you ever wanted a cooler border than what you can get from stacking border elements? Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Learn how to use svg images as the border of any sized container.
In both posts i used the fill and stroke properties in order to see the what we were creating. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. I have been trying to add a thick border around my image. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Learn more about clone urls. I have created a graph using the d3 javascript library.
Svg offers a wide range of stroke properties. In response to a question on stackoverflow. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Learn how to use svg images as the border of any sized container. We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I have created a graph using the d3 javascript library. Learn more about clone urls. Its a directed graph with images as nodes. Add border to svg container in d3.
Learn more about clone urls. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have been trying to add a thick border around my image. Its a directed graph with images as nodes. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow. Learn more about clone urls. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg container in d3.
In response to a question on stackoverflow. Learn how to use svg images as the border of any sized container. Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Svg offers a wide range of stroke properties. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In this chapter we will look at the following I have been trying to add a thick border around my image. Connect and share knowledge within a single location that is structured and easy to search. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Almost files can be used for commercial. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. In response to a question on stackoverflow. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. In response to a question on stackoverflow. Add border to svg container in d3. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In this chapter we will look at the following In this chapter, we will learn about creating svg elements using d3. Svg provides different shapes like lines, rectangles, circles, ellipses etc. I have created a graph using the d3 javascript library. I have been trying to add a thick border around my image. Learn more about clone urls.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg container in d3. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. In response to a question on stackoverflow.
We had briefly introduced scalable vector graphics (svg) in our web standards chapter. Its a directed graph with images as nodes. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. In response to a question on stackoverflow. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. I have created a graph using the d3 javascript library. Learn more about clone urls. In this chapter we will look at the following In this chapter, we will learn about creating svg elements using d3.
Svg offers a wide range of stroke properties. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. Connect and share knowledge within a single location that is structured and easy to search. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') In response to a question on stackoverflow. Learn more about clone urls. Add border to svg image in d3 graph. Its a directed graph with images as nodes.
I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Tagged with css, svg, responsive. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. In this chapter we will look at the following Svg provides different shapes like lines, rectangles, circles, ellipses etc. In this chapter, we will learn about creating svg elements using d3. Svg offers a wide range of stroke properties. Add border to svg image in d3 graph. I have created a graph using the d3 javascript library.
Scalable vector graphics (svg) 2 , n. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Add border to svg image in d3 graph. Learn more about clone urls. Its a directed graph with images as nodes. I have been trying to add a thick border around my image. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Add border to svg container in d3. In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
Svg offers a wide range of stroke properties. In response to a question on stackoverflow. In this chapter we will look at the following Learn more about clone urls. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Tagged with css, svg, responsive. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') Its a directed graph with images as nodes. Learn how to use svg images as the border of any sized container. I have created a graph using the d3 javascript library.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. I have created a graph using the d3 javascript library. Learn more about clone urls. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg image in d3 graph. Add border to svg container in d3. I have been trying to add a thick border around my image.
In response to a question on stackoverflow. Svg offers a wide range of stroke properties. In this chapter, we will learn about creating svg elements using d3. Learn more about clone urls. Add border to svg container in d3. Add border to svg image in d3 graph. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? We had briefly introduced scalable vector graphics (svg) in our web standards chapter. I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color.
Its a directed graph with images as nodes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In response to a question on stackoverflow. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I want to have my svg paths (lines) have borders such that outlines are black, but the inside is another color. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes. Add border to svg image in d3 graph. I have been trying to add a thick border around my image. I have created a graph using the d3 javascript library. Add border to svg container in d3. Learn more about clone urls.
I have created a graph using the d3 javascript library. Learn more about clone urls. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Svg provides different shapes like lines, rectangles, circles, ellipses etc. Its a directed graph with images as nodes. Self.linefunction = function(dat) { var self = this var line = d3.svg.line().interpolate('linear') I have been trying to add a thick border around my image. Add border to svg container in d3.
